Vue d'ensemble
J'avais depuis longtemps le projet de créer ma propre vitrine.
La plus ancienne tentative que je suis parvenu à retrouver remonte à 2013, quand j'étais encore fondateur de Wild Roar (un forum d'entraide créé par une équipe de bras-cassés – dont moi, l'antisocial trop timide du lot). Le forum en question devait être un espace communautaire pour le Javascript sur ForumActif.
Plusieurs tentatives
D'autres essais infructueux se sont enchainés les uns après les autres, souvent à quelques années d'intervalle.
Pour la plus récente vitrine en date, Lemnos, je me dois toutefois de remercier grandement le travail incroyable de @Kim (geniuspanda) sur le design qui, malgré tout le temps qu'elle aura investi à le peaufiner, est un énième projet qui n'aura jamais vu les couleurs du jour.
C'est le cœur lourd et les poches pleines de regrets que, en torturant ForumActif pour une ultime fois, j'ai réalisé que la chrysalide de mes modestes ambitions ne pouvaient pas se transformer en un vrai papillon (comme c'est bien dit, ohlala). Je me sentais trop limité par la plateforme, par son éditeur de texte qui ne me permettait pas de formatter mes messages comme je le souhaitais, par la rigidité des templates, par l'impossibilité d'ajouter la moindre fonctionnalités sans devoir retourner le moteur dans son capot.
J'ai craqué une dernière fois – et décidé d'apprendre React et Next.js en juillet 2023.
Le singulier Poumon
Avant de créer cette vitrine, avant même de concevoir que j’en développerais une, je n’avais jamais touché React , préférant découvrir Vue lorsque le besoin et l’opportunité d’en apprendre plus sur ces fameux “frameworks client-side machin” se sont plutôt imposés que présentés à moi. Si je me souviens bien, tout le monde parlait déjà d’AngularJS (devenu angular.io depuis) à cette époque et je n’avais jamais encore exploité mes très médiocres connaissances Javascript (comprendre : beaucoup de copier/coller et trop d’essais/erreurs) en dehors du confort de jQuery et de ForumActif.
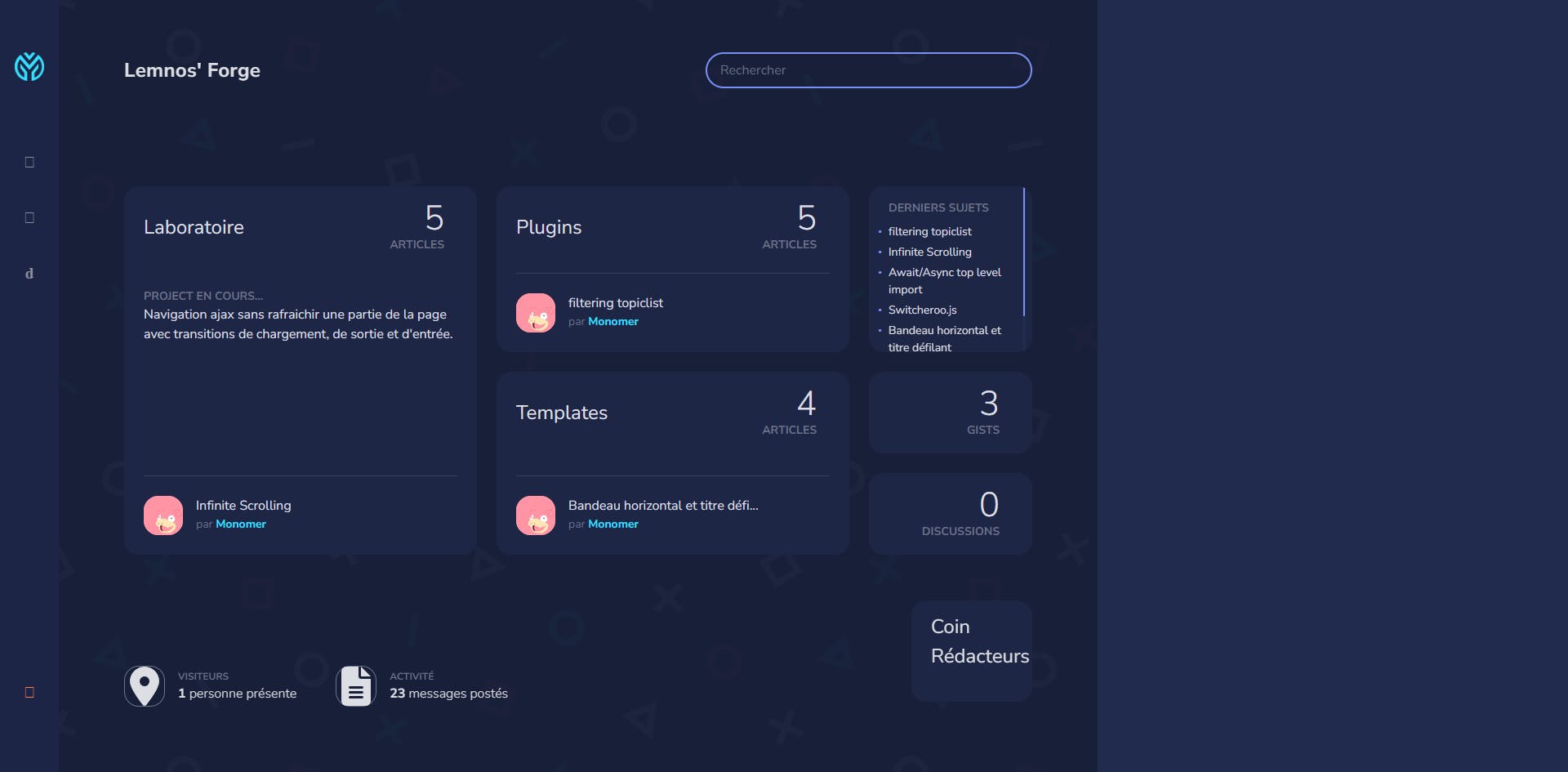
Première version
La toute première version – très simpliste – que vous voyez ci-dessus m'a permis d'apprendre, de prendre mes marques et d'expérimenter avec Next.js et React sur mon temps libre, mais surtout d'assimiler le microcosme entourant le développement web "backend" en Javascript. C'est un univers en soi, complètement différent du très classique et sans doute bientôt désuet "script javascript dans navigateur".
J'avais bien entendu, bien trop d'idées – notamment d'utiliser plusieurs services qui ne sont pas destinés à cet effet pour me permettre de gérer le contenu de mes pages (notion, github, google doc) pour "éviter de trop me casser la tête".
Au final, je me suis trop cassé la tête, et j'ai tout repris depuis le début.
Seconde version
En voyant que je fonçais tout droit dans un mur, je me suis ensuite décidé à utiliser Sanity.io comme CMS en septembre 2023 et j'en ai profité pour recommencer le design complet du blog. En deux mots : merci Tailwind. Malheureusement, pour des raisons techniques qui me sont encore aussi obscures qu'incompréhensibles aujourd'hui, la seconde version n'a jamais vu le jour. Je n'ai jamais réussi à identifier d'où provenait le problème, mais le déploiement en production fonctionnait une fois sur deux, tantôt avec une erreur très mystique, tantôt avec une autre absolument à l'opposé du champ.
- De ce que j'ai compris, Sanity.io et Next.js ne me permettait pas d'ajouter du contenu et de revalider mes routes dynamiques de façon stable.
Entre temps, la vie professionnelle m'est un peu rentrée de plein fouet dedans (trois nouveaux postes en moins d'un an), et j'ai laissé ce projet me couler entre les doigts.
Version finale
Je l'ai repris pour la dernière fois en main à la fin de mars 2024 et j'ai tout réécrit de A à Z en moins d'une semaine. Cette fois-ci, j'ai choisi d'utiliser Prismic.io comme CMS en sachant que j'avais déjà commencé à l'utiliser pour un autre projet personnel que je présenterai peut-être un jour. Le design, mis à part quelques différences et corrections mineurs au courant de la réécriture, est sensiblement le même que celui de la seconde version.
- Cette fois-ci, Prismic.io permet de contourner les problèmes de revalidation de Next.js grâce à un hook de déploiement dès que j'enregistre et publie du nouveau contenu. Ce n'est pas tout à fait l'idéal, mais ça fera l'affaire pour l'instant.
Il me reste encore quelques idées à mettre en place pour que je puisse considérer ce projet comme enfin terminé, mais je suis plutôt satisfait du résultat actuel.